
カエレバのデザイン装飾変更
こんにちは、雅です。
なぁ~んて、今日は、挨拶から入ってみました(^^♪
いつもこんな感じではないのですが、ネット上の他の方々のブログを読んでみると冒頭のあいさつから入るのが多いような気がしたので、ちょっと真似てみました。
最近は、ブログもサボりがちで放置の状態が目立つようになってしまって・・・
てか、この頃何だか頭の中の思考が停止しているようで、何にも書くことが思い浮かばないというか、書く気にならないというか、マインドが低下してしまっているんだなぁ~(汗)
一応、好きなことはいろいろとやってはいるのですが、この件はブログに書いて記録しておこうとその時は思うけどなかなか手が進まない状態です。
でも、これではいけませんね!
しっかり記録したことは、後々読み返してみて参考になったりヨカッタって思うことが多いので、また初心に戻って書いてみようかと思います。
では、早速・・・!
カエレバ・ヨメレバのカスタマイズはコピペで一発完了、スマホ対応もOK!
今回は、ほんの些細なことだけどブログパーツのカエレバというアマゾンや楽天で取り扱っている商品などの紹介リンクのカスタマイズをやってみたので、とりあえず記録しておきます。
まぁ~、ただ単にブログテーマのCSSファイルにコードをコピペしただけなので偉そうにカスタマイズしたとは言えませんが・・・(”^ω^)
目次 [表示]
カエレバとヨメレバ
さて「カエレバ・ヨメレバ」といえばブロガーさんの間では、すっかりおなじみになっているツールで、目的の商品に対して、Amazon、楽天、その他、複数のショッピングサイトでまとめて紹介できるブログパーツですよね。
カエレバは、おもに製品類等の紹介に
ヨメレバは、おもに書籍類などの紹介に使用されているようです。
自分が買った商品のレビューや自慢話などを、ブログで取り上げたときに「この商品ですよ」と紹介リンクを張っておくと、読者さんが「自分も欲しくなったな~」なんて気になったときにワンクリックでその商品の詳細を確認できるというものです。
読者さんにとっても、いちいち使い慣れたショッピングサイトに行ってそこでググって探す手間が省けるので、とても便利なツールだと思います。
AmazonJS
また似たようなパーツで、AmazonJSというプラグインもありますが、このプラグインを使うには「Amazon Web Services」にも登録が必要で少しめんどくさいんですよね。
でも、表示の感じがよさげだったので一応は使ってみました。
しかし、このプラグインはアマゾンの商品だけしか紹介できないし、またつい先日、一年間の無料使用期間が終了したということで、今後使い続けるには有料になるとメールで連絡があったので、よけいにめんどくさいな~と思い、あっさりと使用を中止しました。
まぁ~、自分のようなしょぼい使い方だとそのまま無料で使い続けられたのかもしれませんが・・・(*´з`)
カエレバのデフォルト表示
それで、再びカエレバとヨメレバを使い始めることになったのですが、その前にカエレバのリンクはどんなものなのか確認してみます。
まずは、CSSをいじってないデフォルトの表示です。

カエレバの「amazlet風-1」アイコン「なし」の選択でリンクを作って
こんな感じです♪
うわ~、オメガのクロノ欲しい腕時計ですね~www
うんと稼げるようになったときには、是非・・・ヘヘッ(*^^)v
おっと!また横道にそれるところだった(汗)
style.cssにコードを追加
気を取り直して・・・
やはりデフォルト表示では、少し寂しい感じがしますね。
それでは、CSSをカスタマイズして装飾してみます。
装飾といっても、下記のコードを
現在使用しているテーマのstyle.cssにコピペするだけです。

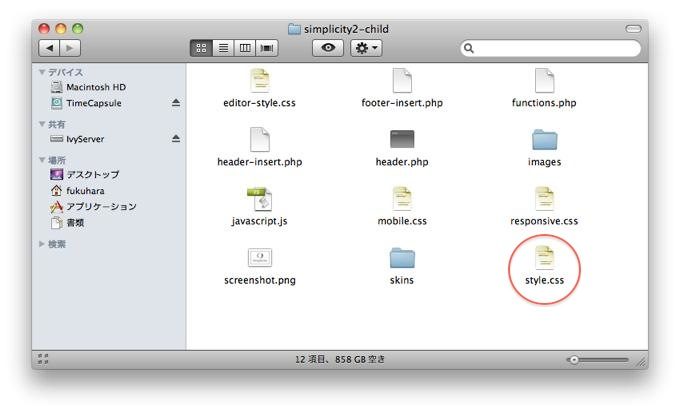
自分の場合、テーマはSimplicity2で、カスタマイズ用にSimplicity2子テーマを使っているので、子テーマの中のstyle.cssを開いて、既存コードの一番下にまずは下記の「コードNo1」を書き足(コピペ)しました。
コードNo1
/*--------------------------------------
ヨメレバ・カエレバ
--------------------------------------*/
.booklink-box, .kaerebalink-box{
width:85%;
margin: 1em 0 1em;
padding: 5%;
border:double #d2d7e6;
overflow: hidden;
font-size:small;
border-radius:2px;
}
.booklink-image, .kaerebalink-image{
margin:0 0 15px 0;
}
.booklink-image img, .kaerebalink-image img{
display:block;
margin:0 auto;
text-align:center;
}
.booklink-info, .kaerebalink-info{
text-align:center;
line-height:120%;
overflow: hidden;
}
.booklink-name, .kaerebalink-name{
font-size:16px;
margin-bottom:14px;
line-height:1.2em;
}
.booklink-powered-date, .kaerebalink-powered-date{
font-size:8pt;
margin-top:10px;
line-height:120%;
}
.booklink-powered-date, .kaerebalink-detail{
margin-bottom:15px;
}
.booklink-link2, .kaerebalink-link1{
margin-top:20px;
}
.shoplinkamazon, .shoplinkrakuten, .shoplinkkindle, .shoplinkyahoo, .shoplinkkakakucom{
width:90%;
height:15px;
overflow:hidden;
background:linear-gradient(to bottom, #ffffff 5%, #f6f6f6 100%);
background-color:#ffffff;
border-radius:6px;
border:1px solid #dcdcdc;
display:inline-block;
margin:0 auto 5px auto;
padding:10px 0px;
text-align:center;
}
.shoplinkamazon:hover, .shoplinkrakuten:hover, .shoplinkkindle:hover, .shoplinkyahoo:hover{
background:linear-gradient(to bottom, #f6f6f6 5%, #ffffff 100%);
background-color:#f6f6f6;
}
.shoplinkamazon:active, .shoplinkrakuten:active, .shoplinkkindle:active, .shoplinkyahoo:active{
position:relative;
top:1px;
}
.shoplinkamazon a, .shoplinkrakuten a, .shoplinkyahoo a, .shoplinkkindle a, .shoplinkkakakucom a{
display:block;
cursor:pointer;
text-decoration:none;
font-weight:800;
text-shadow:1px 1px 1px #dcdcdc;
font-size:12px;
}
.shoplinkamazon a{
color:#FF9901;
}
.shoplinkrakuten a{
color:#c20004;
}
.shoplinkkindle a{
color:#007dcd;
}
.shoplinkyahoo a{
color:#7b0099;
}
.booklink-footer{
clear:left;
}
更に続けて、スマホやハイエンドモバイル表示用のコードを追加します。
コピペした「コードNo1」のすぐ下に
下記のモバイル用「コードNo2」を書き足(コピペ)します。
コードNo2
/*--------------------------------------
780px ヨメレバ・カエレバ
--------------------------------------*/
.booklink-box, .kaerebalink-box{
width: 90%;
margin:20px auto;
padding:20px;
}
.booklink-image, .kaerebalink-image{
margin:0 15px 0 0;
float:left;
}
.booklink-info, .kaerebalink-info{
margin:0;
text-align:left;
}
.booklink-name, .kaerebalink-name{
margin-bottom:24px;
line-height:1.5;
}
.booklink-link2, .kaerebalink-link1{
margin-top:10px;
}
.shoplinkamazon, .shoplinkrakuten, .shoplinkkindle, .shoplinkyahoo, .shoplinkkakakucom {
float:left;
width:30%;
margin:15px 1% 0 auto;
padding:10px 0px;
}
.shoplinkyahoo a{
font-size:10px;
}
たったこれだけの作業です。
本当に簡単ですね、自分のようなサルにでもできる作業です(*^^)v
では、早速結果を見てみます。
こんな感じになりました。
枠線で囲まれて、中央に表示、ボタンも大きく見やすくて
クリックしやすいデザインになりました。
とてもシンプルですが、最初のデフォルトの表示よりは
スッキリと見やすくなったのではないでしょうか。
コードNo2で、スマホの表示にも対応しているようなので、安心だと思います。
また、枠線やボタンなども好みのデザインに変更できるようなので
必要な場合は、追加したコードをいじって遊んでみるのも良いでしょう。
因みに、自分は「コードNo2」の width: 90%; を 80%; に変更しました。
終わりに
いかがですか?
とても簡単でしたね♪
今回は下記のブログを参考にさせてもらいました。
ボタンの変更やその他のカスタマイズ方法なども詳しく書かれていますので
確認してみてくださいね(^^♪
また一つ賢くなりました。
でわでわ・・・



