
ネットを散策していたら、便利そうな小技(テクニック)を見つけました。
記事のエディターで、@から始まるツイッターのアカウントを入力すると、自動的にそのアカウントページ(URL)にリンク設定されているというものです。
ツイッターに限ったことではないけど、普通なら文字列にリンクを張りたい場合はリンク先のURLをコピーしてきて、鎖マークからリンクを張り付ける作業になりますが、今回の設定では、ツイッターのアカウントにリンクを付ける場合には、その面倒な作業が省略されてしまうというものらしいです。
例えば、記事エディターで
![]()
と入力すると
@ivy_marcos32 と自動的にリンクが張られて表示されます。
ご覧のようにお馴染みのツイッターロゴまで表示されるので、これはとても便利そうだと言うことで自分のブログにも設定してみました。
設定と言っても、参考にさせてもらったブログでPHPコードとCSSコードが掲載されていたので、単純にそれを自分のテーマの該当ファイルにコピペしただけのことです。
その理屈とか記述されていたコードの意味などは置いといて、とりあえずちゃんと設定されているので、一応良しとして手順を記録しておきます。
PHPファイルにコードを追記する
機能を追加する場合は、「function.php」に記述を追加するといいらしいので
参考にさせてもらったブログに掲載されていた以下の記述コードを現在使用中のテーマの「function.php」を開いて最後尾にコピペで追加しました。
因みに、使用中のテーマは「わいひら」さんのサイトで配布中の「Simplicity2」を使わせてもらって、さらにカスタマイズ用に「Simplicity2の子テーマ」を利用しています。
Simplicity2の子テーマの中にあるfunction.phpに以下のコードを追加
/**
* Twitterのアカウントをリンクに変換します
*/
function add_twitter_link($content) {
$pattern= '/(?<=^|(?<=[^a-zA-Z0-9-_\.]))@([A-Za-z]+[A-Za-z0-9_]+)/i';
$replace= '<span class="icon-twitter"></span><a href="https://www.twitter.com/$1">@$1</a>';
$content= preg_replace($pattern, $replace, $content);
return $content;
}
add_filter( "the_content", "add_twitter_link" );
更に、「header-insert.php」に以下の記述を追加します。
<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/icomoon/style.css">
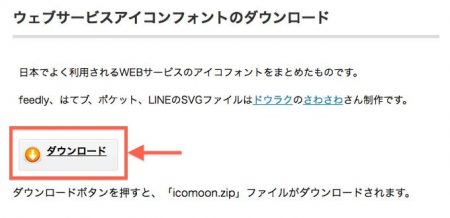
次に、ツイッターのアイコン(Webアイコン)を表示させるために以下のサイトからWEBサービスのアイコンフォントセット「icomoon.zip」をダウンロードします。

ダウンロードした「icomoon.zip」を解凍(展開)して、そのままフォルダーごとテーマフォルダー内にアプロードしました。
そのままだとフォントが黒く表示されるので、Twitterの色に合わせるために「style.css」に下記の記述を追加します。
/* Webフォントの色*/
.icon-twitter {
color: #55ACEE;
}
これでバッチリOKです。
自分の場合は、幸いにも参考にさせてもらったサイトのブログと同じテーマを使用していますので、上記の設定方法で全く問題なく設定が完了しました。
しかし、他のテーマではどうなるのか分りません。
もしも興味があれば、上記で「icomoon.zip」をダウンロードさせてもらったサイトと、以下のサイトで詳しく解説されていますので、参考にしてみて下さい。
おしまいに
ワードプレスって、本当に面白いですね〜♪
カスタマイズばかりに夢中になって、肝心の記事の投稿がおろそかになってしまいそうです。
ヤバいですね〜
他のことにも目を向けねばってところです。
ということで、今回もまるパクリのWP設定でしたが
またひとつ機能追加で楽しみが増えました。
でわでわ♪


