
レイアウトが崩れた
先日、ブログテーマのレイアウト変更の件で、雰囲気もガラッと変わり、かなりいい感じになって、とても気に入っているなんてドヤ顔で投稿をアップしたんだけど~(^^♪
しかし、ちょっと、困った問題が発生してしまいましたよ~www
記事領域の幅を縮めたことによって、デザイン的には自分好みでいいのですが、Simplicityに標準でついている機能のFacebookページの「いいね!」ボックスと、ダブルで並んでいるアドセンス広告のレイアウトが崩れてしまっています。
広告の表示は、どうにかなるとしても「いいね!」ボックスの件は、素人の自分には何をどうすればいいのかまったっく分かりません。
この「いいね!」ボックスはとても気に入っていたし、SNSの連携には必要な機能だと思われるだけに、できれば何とか修正して継続して使いたいけど・・・
まさか、提供されたテーマを勝手にいじくっておきながら、どうしたらいいなどとテーマの作者に質問などできるはずもないしなぁ~www
いやぁ~、これってどうしたらいいんだろう(*´з`)
目次 [表示]
同じような案件はないかググってみる
困った末に同じような件で、情報は出ていないかネットで検索してみましたが、やはりこのような修正方法などの情報は見つかりませんね~!
まいったなぁ~www!
しかし、根気よく探していると修正ではないけど、ボックスそのものを入れ替えたという投稿記事が見つかりました♪
よく読んでみるとなんだかよさげな感じです
同じような機能を持っているし、特に問題はなさそうだし、修正の手立てがないのなら今回は自分も修正というよりも代替で別物を入れて使ってみたいと思います。
折角そなわった機能を使わない、というのは非常に残念ですが、気分転換にもちょうどいいということで、その記事の情報を参考にマネタイズさせてもらうことにしました。
 崩れたレイアウト
崩れたレイアウト
前回の記事幅の縮小でレイアウトが崩れてしまった「いいね!」ボックスです。
本来なら、画像と「いいね!」チェックボックスが一行の一列に並んでいるはずですが、ずれてしまいました。
アドセンス広告!
こちらも、横一列に並ぶ画像が、改行されたように一段ずれてしまっています。
 変更後の様子
変更後の様子
ネットで見つけた情報をもとに導入した、新しいFacebookページの「いいね!」ボックスがこちらです♬
個人的には、ちょっと派手かな~とも思いましたが、それも最初のうちだけで、見慣れればなかなかどうしてインパクトがあっていいかも・・・(”^ω^)
なんてすぐに気に入ってしまいました。
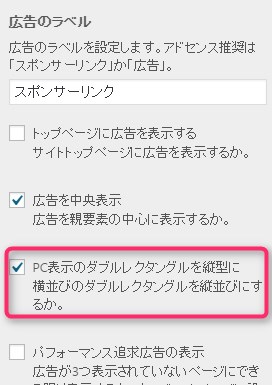
アドセンス広告については、テーマ自体のカスタマイズで設定を縦並びに変更して、問題なく解決です。

ということで、ちょっとしたハプニングで、一時はどうなることかと思いましたが、どうやら無事に乗り切ることができたようです。
一部を変更することになりましたが、とりあえずこれで解決ですね(^^♪
SEO的にはどうなるのかわかりませんが、しばらくはこれで様子を見てみようと思います。
以下のブログカードは、今回「いいね!」ボックスの件で参考にさせてもらったサイト様です。
じぶんにとって、今回の件では「神記事」となり、とても助かりました。
素晴らしい情報、ありがとうございました(^^♪
では、今回はこの辺で・・・
じゃぁ~またね~バイバイ(@^^)/~~~







