
WordPress(以下WPと表示)ブログのカスタマイズ
自分のWPブログの環境にあったプラグインを探そうとしたとき、思いつくキーワードで検索すると、目的に合ったプラグインとWPの先輩たちがその使い方などを説明したブログ記事をかなりの確率で見るけることができます。
本当にありがたいことですよね(^^♪
そこで、そんな諸先輩たちの記事を参考にしてWPでプラグインを設定する場合、テーマのstyle.cssファイルのCSSコードの追加や書き換えでカスタマイズする場面に遭遇することがよくあります。
ほとんどの場合、親切にカスタマイズの方法や設定済みのCSSコードが記載されていて、説明の通りにそのコードをコピペすることで解決するので、本当に助かります(^^♪
でも、そんなCSSコードをちゃんと色分けされたテキストできれいに配置して表示しているのは、どうやっているのだろうかといつも疑問に思っていました。
目次 [表示]
ソースコード
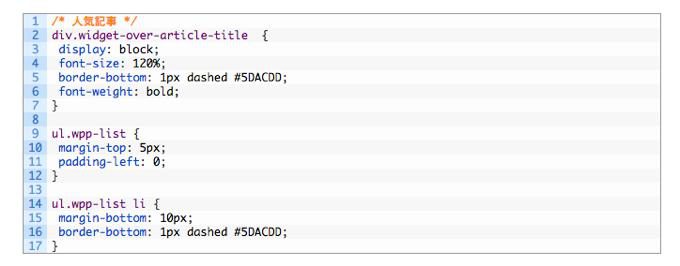
例えば以下のようなコードです。

気になって、調べてみたら
やはり、プラグインを利用していたんですね。
HTMLやCSSのソースコードをきれいに表示させるためのプラグインで
Syntax Highlighter というそうです。
それではということで、自分も、WPの設定を忘れないようにメモとして記録しておくのに大変便利そうだったので、早速取り入れてみようと思います。
また、そんなSyntax Highlighterには
他にも種類があるようでそれぞれに特徴や使い勝手があるようでしたが
自分はデザイン重視で見た目にカッコいい「Crayon Syntax Highlighter」を選びました。
でも、Crayon Syntax Highlighterは、重くて表示が遅いということで、先輩たちは他の軽いものを勧めているようでしたが、自分の場合はそんなに頻繁にソースコードを扱うわけでもないので、とりあえずこれで様子を見てみることにします。
Crayon Syntax Highlighterのインストールと設定
「管理ページ>プラグイン>新規追加」で、「Crayon Syntax Highlighter」を検索します。

今すぐインストールをクリックして、有効化します。

有効化すると管理画面の設定に「crayon=クレヨン」と表示されていますので、クリックして設定画面に入ることが出来ます。
設定画面では、数多くの設定項目が用意されていて、なるほど多機能なプラグインであることがうかがえます。
自分の場合は、よく分らないので、とりあえず何もいじらずに、そのままデフォルトの状態で使ってみることにしました。
使い方は「Crayon Syntax Highlighter使い方」と検索するとたくさんの記事を見つけることが出来るので、必要な時に参考にしてみたいと思います。
CSSコードを書いてみる
早速この投稿で、適当なCSSコードを書いて試しに表示させてみます。

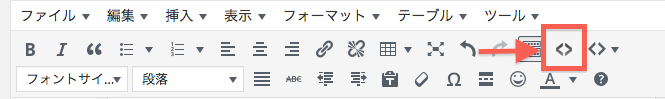
投稿画面のエディタの上部に画像のようなアイコンが現れているので、クリックします。
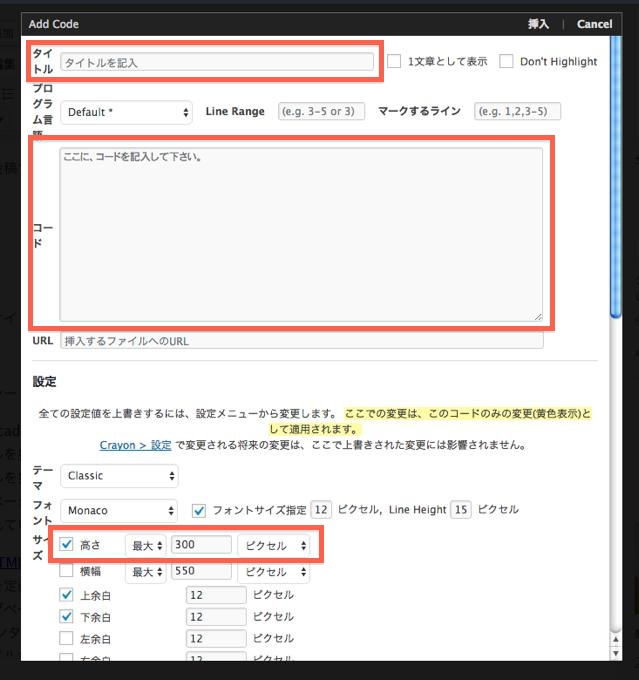
すると、下記のような画面が現れました。

適当にタイトルを記入して、コードを入力します。
様々な設定がありますが、今回は高さだけを300にしてみました。
入力と設定が完了したら右上にある「挿入」をクリックします。
/* RSS Antenna */
div.rss-antenna div.rss-item a {
margin: 5px 0px;
padding: 0px;
}
div.rss-antenna div.rss-img img {
width: 75px;
height: 75px;
border-radius: 10px;
padding: 0px;
}
div.rss-antenna .rss-item p.description,p.siteinfo {
display: none;
}
div.rss-antenna .rss-item p.title {
text-decoration: none;
color: #111;
font-weight: normal;
}
div.rss-antenna hr {
border: 0;
}
div.rss-antenna .rss-item a{
background-color: #F7F6EB;
}
div.rss-antenna .rss-item a:hover {
background-color: #F7F6EB !important;
}
div.rss-antenna .rss-item a:hover p.title {
color: #9B1C38 !important;
text-decoration: underline;
}
そしたら、こんな感じで表示されました♪
おお〜、いいですね〜!
なんだか自分も達人になったような気分です。
今回は、プラグインをインストールしただけで、何も設定しないでデフォルトで使ってみましたが、先輩たちのサイトでいつも見ているのと同じようなことが自分にもできました。
大変満足です♪
これからの、設定記録に大いに活用したいと思います。
ということで
またひとつ知識が増えて賢くなりました♪


